Bảng mã màu HTML, CSS, RGB, CMYK đầy đủ: Tìm màu sắc và lấy mã nhanh chóng
Màu sắc có tác động lớn đến nhận thức của con người. Màu sắc thể hiện trạng thái cảm xúc của con người. Đối với lập trình viên và nhà thiết kế đồ họa, việc am hiểu bảng mã màu và cách lấy mã màu là rất quan trọng. Dưới đây, suphamyenbai.edu.vn sẽ giới thiệu đầy đủ về bảng mã màu và cách lấy mã màu nhanh cho bạn.

Bảng mã màu là gì?
Bảng mã màu hay còn gọi là bảng code màu là một công cụ quan trọng trong việc thiết kế web và đồ họa. Nó giúp cho các nhà thiết kế có thể chọn và sử dụng các màu sắc một cách chính xác và hợp lý.
Một điểm quan trọng của bảng mã màu là đảm bảo tính chính xác của màu sắc trong thiết kế. Khi xây dựng một website hoặc một bản đồ họa, việc lựa chọn màu sắc thích hợp là cực kỳ quan trọng. Màu sắc có thể tạo ra cảm xúc và tác động mạnh mẽ đến người xem. Nếu nhà thiết kế không sử dụng bảng mã màu để chọn màu sắc, có thể màu sắc trong thiết kế sẽ không chính xác, dẫn đến mất đi tính thẩm mỹ và hài hòa của công việc.
Một ưu điểm khác của bảng mã màu là nó giúp cho thiết kế trở nên đẹp mắt và hài hòa. Màu sắc đóng vai trò quan trọng trong việc tạo ra một ấn tượng đầu tiên cho người xem. Sử dụng các màu sắc phù hợp và hài hòa sẽ tạo ra một trải nghiệm tốt hơn cho người dùng. Khi sử dụng bảng mã màu, nhà thiết kế có thể chọn các màu sắc có tương phản hợp lý và sử dụng chúng một cách tỉ mỉ để tạo ra một bố cục hợp lý và thu hút người xem.
Ngoài ra, bảng mã màu cũng giúp cho việc tương thích màu sắc trở nên dễ dàng hơn. Mỗi thiết bị, từ máy tính cá nhân đến điện thoại di động, đều có khả năng hiển thị màu sắc một cách khác nhau. Sử dụng bảng mã màu đảm bảo rằng màu sắc hiển thị trên các thiết bị khác nhau sẽ nhìn giống nhau. Điều này quan trọng để đảm bảo rằng trải nghiệm sử dụng trên mọi thiết bị đều tốt và không gây khó chịu cho người dùng.
Đặc điểm của bảng mã màu
Mã màu giúp hiển thị màu sắc chính xác mà chúng ta thấy hàng ngày. Khi thiết kế đồ họa, bảng mã màu giúp máy tính hiển thị màu sắc chuẩn theo mong muốn của bạn.
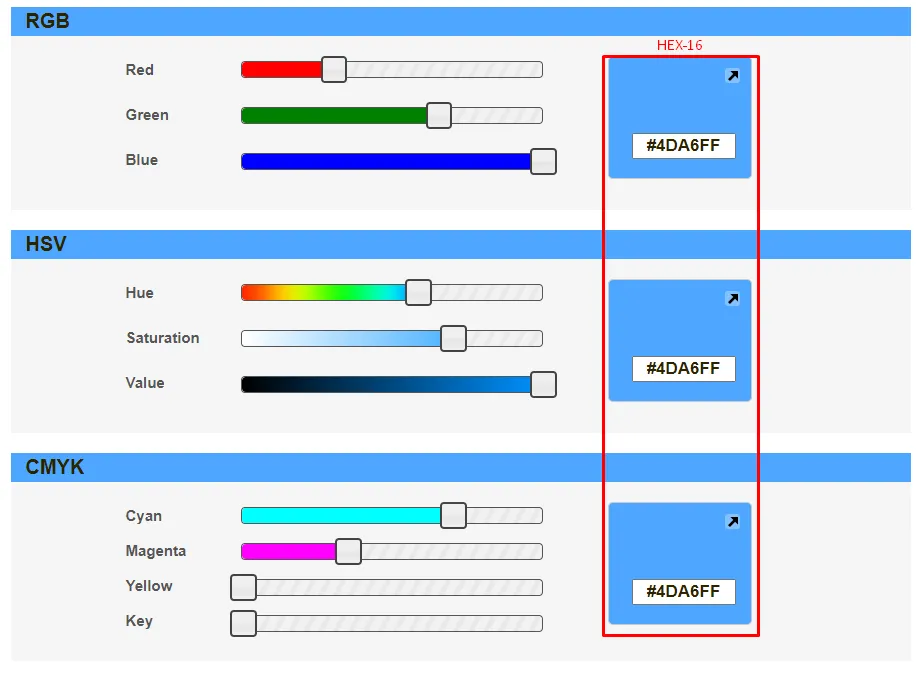
Hiện nay, bảng mã màu được sử dụng rất nhiều trên các trang web và một số ứng dụng phần mềm khác, với nhiều định dạng như: mã màu Hex, mã màu CSS, giá trị RGB, HSL, CMYK, CSS và mã màu HTML.
Trong bảng mã màu, mã màu Hex 6 chữ số là phổ biến nhất, tiếp theo là mã màu thập lục phân 3 chữ số. Mỗi chữ số trong mã Hex đại diện cho cường độ màu đỏ, xanh lam và xanh lá cây.
Hướng dẫn cách lấy mã màu
Hướng dẫn cách lấy mã màu là một quy trình quan trọng trong thiết kế web và đồ họa. Việc lấy mã màu đúng và chính xác giúp cho các nhà thiết kế có thể sử dụng màu sắc một cách đồng nhất và hợp lý.

Các cách xác định mã màu
- Bước 1: Click chuột phải và chọn “Inspect”
- Bước 2: Chọn biểu tượng “Color”
- Bước 3: Click vào biểu tượng “Cây bút”
- Bước 4: Di chuột vào khu vực chứa màu bạn muốn sử dụng
- Bước 5: Sao chép mã màu HTML, bảng màu CSS, bảng màu RGB, CMYK, Pantone phù hợp.
Có nhiều phần mềm hỗ trợ lấy mã màu như Color Cop và Pixie. Chúng cung cấp giao diện dễ sử dụng và cho phép bạn chuyển đổi mã màu sang các định dạng khác nhau như bảng màu HTML, RGB, CMYK, HSV.
Danh sách mã màu HTML, CSS, RGB cơ bản
Bảng mã màu dưới đây tổng hợp các mã màu áp dụng cho code HTML, CSS và mã màu RGB, phục vụ cho nhà thiết kế website, lập trình viên, designer,…
Đối với mỗi màu, chúng tôi cung cấp tên màu HTML / CSS, mã Hex (#RRGGBB) và mã Decimal (R, G, B):
Bảng mã màu HTML, CSS, RGB đầy đủ và cơ bản nhất
suphamyenbai đã tổng hợp bảng mã màu đầy đủ cho bạn. Bảng bao gồm mã màu cho HTML, CSS và mã màu RGB, phục vụ cho các nhà thiết kế web, lập trình viên, người thiết kế,… Mã màu là công cụ hỗ trợ quan trọng và giúp tiết kiệm thời gian trong công việc. Với bảng mã này, bạn chỉ cần sao chép mã màu và sử dụng ngay.
| Màu | HTML / CSS Name | Hex Code (#RRGGBB) | Decimal Code (R,G,B) |
| Black | #000000 | (0,0,0) | |
| White | #FFFFFF | (255,255,255) | |
| Red | #FF0000 | (255,0,0) | |
| Lime | #00FF00 | (0,255,0) | |
| Blue | #0000FF | (0,0,255) | |
| Yellow | #FFFF00 | (255,255,0) | |
| Cyan / Aqua | #00FFFF | (0,255,255) | |
| Magenta / Fuchsia | #FF00FF | (255,0,255) | |
| Silver | #C0C0C0 | (192,192,192) | |
| Gray | #808080 | (128,128,128) | |
| Maroon | #800000 | (128,0,0) | |
| Olive | #808000 | (128,128,0) | |
| Green | #008000 | (0,128,0) | |
| Purple | #800080 | (128,0,128) | |
| Teal | #008080 | (0,128,128) | |
| Navy | #000080 | (0,0,128) |
Bảng mã màu phổ biến và thường dùng.
Dưới đây là bảng mã HEX-16 các màu phổ biến được sử dụng rộng rãi.
| #EEEEEE | #DDDDDD | #CCCCCC | #BBBBBB | #AAAAAA | #999999 |
| #888888 | #777777 | #666666 | #555555 | #444444 | #333333 |
| #222222 | #111111 | #000000 | #FF0000 | #EE0000 | #DD0000 |
| #CC0000 | #BB0000 | #AA0000 | #990000 | #880000 | #770000 |
| #660000 | #550000 | #440000 | #330000 | #220000 | #110000 |
| #FFFFFF | #FFFFCC | #FFFF99 | #FFFF66 | #FFFF33 | #FFFF00 |
| #CCFFFF | #CCFFCC | #CCFF99 | #CCFF66 | #CCFF33 | #CCFF00 |
| #99FFFF | #99FFCC | #99FF99 | #99FF66 | #99FF33 | #99FF00 |
| #66FFFF | #66FFCC | #66FF99 | #66FF66 | #66FF33 | #66FF00 |
| #33FFFF | #33FFCC | #33FF99 | #33FF66 | #33FF33 | #33FF00 |
| #00FFFF | #00FFCC | #00FF99 | #00FF66 | #00FF33 | #00FF00 |
| #FFCCFF | #FFCCCC | #FFCC99 | #FFCC66 | #FFCC33 | #FFCC00 |
| #CCCCFF | #CCCCCC | #CCCC99 | #CCCC66 | #CCCC33 | #CCCC00 |
| #99CCFF | #99CCCC | #99CC99 | #99CC66 | #99CC33 | #99CC00 |
| #66CCFF | #66CCCC | #66CC99 | #66CC66 | #66CC33 | #66CC00 |
| #33CCFF | #33CCCC | #33CC99 | #33CC66 | #33CC33 | #33CC00 |
| #00CCFF | #00CCCC | #33CC66 | #33CC33 | #00CC99 | #00CC66 |
| #00CC33 | #00CC00 | #FF99FF | #FF99CC | #FF9999 | #FF9966 |
| #FF9933 | #FF9900 | #CC99FF | #CC99CC | #CC9999 | #CC9966 |
| #CC9933 | #CC9900 | #9999FF | #9999CC | #999999 | #999966 |
| #999933 | #999900 | #6699FF | #6699CC | #669999 | #669966 |
| #669933 | #669900 | #3399FF | #3399CC | #339999 | #339966 |
| #339933 | #339900 | #0099FF | #0099CC | #009999 | #009966 |
| #009933 | #009900 | #FF66FF | #FF66CC | #FF6699 | #FF6666 |
| #FF6633 | #FF6600 | #CC66FF | #CC66CC | #CC6699 | #CC6666 |
| #CC6633 | #CC6600 | #9966FF | #9966CC | #996699 | #996666 |
| #996633 | #996600 | #6666FF | #6666CC | #666699 | #666666 |
| #666633 | #666600 | #3366FF | #3366CC | #336699 | #336666 |
| #336633 | #336600 | #0066FF | #0066CC | #006699 | #006666 |
| #006633 | #006600 | #FF33FF | #FF33CC | #FF3399 | #FF3366 |
| #FF3333 | #FF3300 | #CC33FF | #CC33CC | #CC3399 | #CC3366 |
| #CC3333 | #CC3300 | #9933FF | #9933CC | #993399 | #993366 |
| #993333 | #993300 | #6633FF | #6633CC | #663399 | #663366 |
| #663333 | #663300 | #3333FF | #3333CC | #333399 | #333366 |
| #333333 | #333300 | #0033FF | #FF3333 | #0033CC | #003399 |
| #003366 | #003333 | #003300 | #FF00FF | #FF00CC | #FF0099 |
| #FF0066 | #FF0033 | #FF0000 | #CC00FF | #CC00CC | #CC0099 |
| #CC0066 | #CC0033 | #CC0000 | #9900FF | #9900CC | #990099 |
| #990066 | #990033 | #990000 | #6600FF | #6600CC | #660099 |
| #660066 | #660033 | #660000 | #3300FF | #3300CC | #330099 |
| #330066 | #330033 | #330000 | #0000FF | #0000CC | #000099 |
| #000066 | #000033 | #00FF00 | #00EE00 | #00DD00 | #00CC00 |
| #00BB00 | #00AA00 | #009900 | #008800 | #007700 | #006600 |
| #005500 | #004400 | #003300 | #002200 | #001100 | #0000FF |
| #0000EE | #0000DD | #0000CC | #0000BB | #0000AA | #000099 |
| #000088 | #000077 | #000055 | #000044 | #000022 | #000011 |
Bảng mã màu RGB đầy đủ cho thiết kế.
Tiếp theo là bảng mã màu RGB được tổng hợp theo các dải màu chính.
Red colors
| Color | HTML / CSS – Color Name | Decimal Code -(R,G,B) |
| lightsalmon | (255,160,122) | |
| salmon | (250,128,114) | |
| darksalmon | (233,150,122) | |
| lightcoral | (240,128,128) | |
| indianred | (205,92,92) | |
| crimson | (220,20,60) | |
| firebrick | (178,34,34) | |
| red | (255,0,0) | |
| dark red | (139,0,0) |
Orange colors
| Color | HTML / CSS – Color Name | Decimal Code – (R,G,B) |
| coral | (255,127,80) | |
| tomato | (255,99,71) | |
| orangered | (255,69,0) | |
| gold | (255,215,0) | |
| orange | (255,165,0) | |
| dark orange | (255,140,0) |
Yellow color
| Color | HTML / CSS – Color Name | Decimal Code – (R,G,B) |
| light yellow | (255,255,224) | |
| lemonchiffon | (255,250,205) | |
| lightgoldenrodyellow | (250,250,210) | |
| papayawhip | (255,239,213) | |
| moccasin | (255,228,181) | |
| peachpuff | (255,218,185) | |
| palegoldenrod | (238,232,170) | |
| khaki | (240,230,140) | |
| dark khaki | (189,183,107) | |
| yellow | (255,255,0) |
Green colors
| Color | HTML / CSS – Color Name | Decimal Code – (R,G,B) |
| lawngreen | (124,252,0) | |
| chartreuse | (127,255,0) | |
| limegreen | (50,205,50) | |
| lime | (0,255,0) | |
| forest green | (34,139,34) | |
| green | (0,128,0) | |
| dark green | (0,100,0) | |
| greenyellow | (173,255,47) | |
| yellowgreen | (154,205,50) | |
| springgreen | (0,255,127) | |
| medium spring green | (0,250,154) | |
| light green | (144,238,144) | |
| pale green | (152,251,152) | |
| dark green | (143,188,143) | |
| mediumseagreen | (60,179,113) | |
| seagreen | (46,139,87) | |
| olive | (128,128,0) | |
| darkolivegreen | (85,107,47) | |
| olive drab | (107,142,35) |
Cyan colors
| Color | HTML / CSS – Color Name | Decimal Code – (R,G,B) |
| lightcyan | (224,255,255) | |
| cyan | (0,255,255) | |
| aqua | (0,255,255) | |
| aquamarine | (127,255,212) | |
| mediumaquamarine | (102,205,170) | |
| paleturquoise | (175,238,238) | |
| turquoise | (64,224,208) | |
| mediumturquoise | (72,209,204) | |
| dark turquoise | (0,206,209) | |
| lightseagreen | (32,178,170) | |
| cadet blue | (95,158,160) | |
| darkcyan | (0,139,139) | |
| teal | (0,128,128) |
Blue colors
| Color | HTML / CSS – Color Name | Decimal Code – (R,G,B) |
| powder blue | (176,224,230) | |
| lightblue | (173,216,230) | |
| lightskyblue | (135,206,250) | |
| skyblue | (135,206,235) | |
| deepskyblue | (0,191,255) | |
| lightsteelblue | (176,196,222) | |
| dodgerblue | (30,144,255) | |
| cornflowerblue | (100,149,237) | |
| steelblue | (70,130,180) | |
| royal blue | (65,105,225) | |
| blue | (0,0,255) | |
| medium blue | (0,0,205) | |
| dark blue | (0,0,139) | |
| navy | (0,0,128) | |
| midnight blue | (25,25,112) | |
| medium slate blue | (123,104,238) | |
| slate blue | (106,90,205) | |
| darkslateblue | (72,61,139) |
Purple colors
| Color | HTML / CSS – Color Name | Decimal Code – (R,G,B) |
| lavender | (230,230,250) | |
| thistle | (216,191,216) | |
| plum | (221,160,221) | |
| violet | (238,130,238) | |
| orchid | (218,112,214) | |
| fuchsia | (255,0,255) | |
| magenta | (255,0,255) | |
| mediumorchid | (186,85,211) | |
| mediumpurple | (147,112,219) | |
| blue violet | (138,43,226) | |
| darkviolet | (148,0,211) | |
| darkorchid | (153,50,204) | |
| darkmagenta | (139,0,139) | |
| purple | (128,0,128) | |
| indigo | (75,0,130) |
Pink colors
| Color | HTML / CSS – Color Name | Decimal Code – (R,G,B) |
| pink | (255,192,203) | |
| light pink | (255,182,193) | |
| hotpink | (255,105,180) | |
| deep pink | (255,20,147) | |
| palevioletred | (219,112,147) | |
| mediumvioletred | (199,21,133) |
White colors
| Color | HTML / CSS – Color Name | Decimal Cod – (R,G,B) |
| white | (255,255,255) | |
| snow | (255,250,250) | |
| honeydew | (240,255,240) | |
| mintcream | (245,255,250) | |
| azure | (240,255,255) | |
| aliceblue | (240,248,255) | |
| ghostwhite | (248,248,255) | |
| whitesmoke | (245,245,245) | |
| seashell | (255,245,238) | |
| beige | (245,245,220) | |
| old lace | (253,245,230) | |
| floral white | (255,250,240) | |
| ivory | (255,255,240) | |
| antique white | (250,235,215) | |
| linen | (250,240,230) | |
| lavenderblush | (255,240,245) | |
| mistyrose | (255,228,225) |
Gray colors
| Color | HTML / CSS – Color Name | Decimal Code – (R,G,B) |
| gainsboro | (220,220,220) | |
| lightgray | (211,211,211) | |
| silver | (192,192,192) | |
| darkgray | (169,169,169) | |
| gray | (128,128,128) | |
| dimgray | (105,105,105) | |
| lightslategray | (119,136,153) | |
| slategray | (112,128,144) | |
| darkslategray | (47,79,79) | |
| black | (0,0,0) |
Brown colors
| Color | HTML / CSS – Color Name | Decimal Code – (R,G,B) |
| cornsilk | (255,248,220) | |
| blanchedalmond | (255,235,205) | |
| bisque | (255,228,196) | |
| navajo white | (255,222,173) | |
| wheat | (245,222,179) | |
| burlywood | (222,184,135) | |
| tan | (210,180,140) | |
| rosybrown | (188,143,143) | |
| sandy brown | (244,164,96) | |
| goldenrod | (218,165,32) | |
| peru | (205,133,63) | |
| chocolate | (210,105,30) | |
| saddle brown | (139,69,19) | |
| sienna | (160,82,45) | |
| brown | (165,42,42) | |
| maroon | (128,0,0) |
Bảng mã màu CMYK sử dụng cho in ấn.
CMYK là bảng mã màu rất phổ biến trong ngành in ấn, còn được gọi là “four-color process” (quy trình bốn màu). Hệ màu CMYK bao gồm:
- C: Cyan (màu xanh lam).
- M: Magenta (màu đỏ tươi hoặc hồng tươi).
- Y: Yellow (màu vàng).
- K: Keyline (màu đen).
FAQ – Giải đáp những câu hỏi liên quan đến bảng mã màu
Câu hỏi 1: Tại sao lại cần sử dụng bảng mã màu trong thiết kế web và đồ họa?
Trả lời: Bảng mã màu là một công cụ quan trọng để đảm bảo tính chính xác và hài hòa của màu sắc trong thiết kế web và đồ họa. Việc sử dụng bảng mã màu giúp cho nhà thiết kế có thể lựa chọn và sử dụng màu sắc một cách chính xác và hợp lý, tạo ra những trải nghiệm tốt hơn cho người dùng.
Câu hỏi 2: Làm thế nào để lấy mã màu?
Trả lời: Có nhiều cách để lấy mã màu. Bạn có thể sử dụng các công cụ trực tuyến hoặc phần mềm đồ họa để chọn màu sắc và lấy mã màu tương ứng. Một ví dụ phổ biến là sử dụng bảng mã màu hex (hexadecimal) để lấy mã màu. Bạn chỉ cần chọn màu sắc bạn thích, sau đó mã màu hex tương ứng sẽ được cung cấp, ví dụ như #FF0000 cho màu đỏ.
Câu hỏi 3: Tại sao cần đảm bảo tính tương thích màu sắc trên các thiết bị khác nhau?
Trả lời: Màu sắc có thể được hiển thị khác nhau trên các thiết bị khác nhau. Điều này có thể ảnh hưởng đến trải nghiệm người dùng và gây khó chịu. Bằng cách sử dụng bảng mã màu và đảm bảo tính tương thích màu sắc trên các thiết bị khác nhau, bạn đảm bảo rằng màu sắc hiển thị trên mọi thiết bị đều giống nhau, tạo ra trải nghiệm thống nhất và chuyên nghiệp cho người dùng.

Để tiếp tục trao đổi với chúng tôi và chia sẻ ý kiến của bạn, hãy để lại bình luận và chia sẻ bài viết này với những người khác. suphamyenbai.edu.vn hy vọng rằng thông tin trong bài viết đã giúp bạn hiểu về bảng mã màu và cách lấy mã màu một cách nhanh chóng và chính xác. Cảm ơn bạn đã đọc bài viết của suphamyenbai và hãy tiếp tục khám phá thế giới của màu sắc và thiết kế!